Social sharing buttons

Sharing on the Fediverse
This article will focus on implementing a native support for sharing blog posts and article to the Fediverse, straight off of your website using so-called "social share buttons".

This should be particularly easy to implement on static website solutions, since the code was written for Jekyll.
Talking about Jekyll, if you want to use this content to create a ‘share buttons’ plugin, that would be awesome!
Sharing without the trackers
How to share in a friendly way, and including the various Fediverse solutions, without all the usual trackers that come with those buttons?
It’s actually pretty easy. All we need is to set up links that send people off directly to their social networking platform of preference. Be it Mastodon, Twitter, Facebook, Friendica, Pleroma, etc., they all allow pre-formatted messages via Web links.
For example, Pleroma will pre-fill subject and body of a micro-post if the URL link is formatted like:
https://<mydomain>/share?message=<title>%20<url_link>We have gathered the different links format for the Fediverse solutions from the Firefox Web-extension Fedishare.
Please note that such browser extension is a great way to share on the Fediverse any web page you visit, on any website.
Let’s dig in
So, all we need is a bit of Javascript and some HTML and CSS magic.
HTML / CSS
For HTML and CSS, we adapted (to our best abilities) the work of Tayfun Erbilen, to get the same pure-CSS form without any JavaScript. Please note that it was reported that this may not be the best toolset for Web accessibility.
Here is the CSS used for the buttons:
/* ------------- */
/* SHARE BUTTONS */
/* ------------- */
#share-buttons > a > svg {
border: 8px solid #000;
height: 2.6em;
width: 2.6em;
float: left;
border: 8px solid transparent;
fill: #12ACE9; }
#share-buttons > a:hover > svg {
cursor: pointer;
background: #F94A96;
border-radius: 50%;
fill: #fff; }
#share-icon:after {
content: "";
display: block;
clear: both; }
#share-icon {
height: 2.6em;
width: 2.6em;
border: 8px solid transparent;
position: relative;
float: left; }
.popup-container .popup-button > div {
position: relative;
float: left; }
.popup-container .popup-button > div > svg {
height: 2.6em;
width: 2.6em;
border: 8px solid transparent;
fill: #12ACE9;
}
.popup-container .popup-button > div:hover > svg {
cursor: pointer;
background: #F94A96;
border-radius: 50%;
fill: #fff; }
.popup-container .popup {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
z-index: 10;
opacity: 0;
visibility: hidden;
transition: 250ms all; }
.popup-container .popup .popup-inner {
box-sizing: border-box;
background: #fff;
position: absolute;
left: 50%;
transform: translate(-50%, -50%);
top: 150%;
transition: 250ms all;
text-align: left;
border-radius: 10px;
border: 1px solid #45474A; }
@media only screen and (max-width: 25em) {
.popup-container .popup .popup-inner {
width: 100%; } }
@media only screen and (min-width: 44.813em) {
.popup-container .popup .popup-inner {
width: 400px; } }
.popup-container .popup .popup-inner .popup-title {
padding: 15px 15px 0 15px;
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
border-bottom: solid #b5b5b5;
border-bottom-width: thin; }
.popup-container .popup .popup-inner .popup-title h1 {
font-size: 1.2em;
margin-top: 0; }
.popup-container .popup .popup-inner .popup-title .popup-close-btn {
cursor: pointer;
background: #45474A;
opacity: .6;
font-weight: bold;
display: block;
line-height: 24px;
padding: 0 15px;
font-size: 14px;
color: #fff;
border-radius: 3px; }
.popup-container .popup .popup-inner .popup-title .popup-close-btn:hover {
background: #45474A;
opacity: 1;
color: #fff; }
.popup-container .popup .popup-inner .popup-footer {
margin-top: 10px;
padding: 15px;
float: right;
font-weight: bold; }
.popup-container .popup .popup-inner .popup-footer .popup-share-btn {
cursor: pointer;
font-weight: bold;
background: #12ACE9;
padding: 10px 15px;
color: #f5f5f5;
border-radius: 3px;
border: 1px solid transparent; }
.popup-container .popup .popup-inner .popup-footer .popup-share-btn:hover {
background: #F94A96; }
.popup-container .popup .popup-inner .popup-footer .popup-close-btn {
cursor: pointer;
color: #f5f5f5;
background: #45474A;
opacity: .6;
padding: 10px 15px;
margin-right: 5px;
border-radius: 3px;
border: 1px solid transparent; }
.popup-container .popup .popup-inner .popup-footer .popup-close-btn:hover {
opacity: 1;
background: #45474A; }
.popup-container .popup .popup-inner .popup-content {
padding: 15px; }
.popup-container .popup .popup-inner .popup-content input {
border: 1px solid #ddd;
border-radius: 3px;
line-height: 34px;
padding: 0 15px;
font-size: 14px;
box-sizing: border-box; }
.popup-container .popup .popup-inner .popup-content input[type=text]:focus {
border-color: #45474A; }
.popup-container .popup .transparent-label {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
cursor: pointer; }
.popup-container > input {
display: none; }
.popup-container > input:checked + .popup {
opacity: 1;
visibility: visible; }
.popup-container > input:checked + .popup .popup-inner {
top: 50%; }
.form-control {
width: 100%;
margin-top: 8px;
margin-bottom: 10px; }
.form-check-radio {
margin-top: 10px; }
.form-check-radio li {
list-style: none; }The stripped down HTML for the buttons is as follows:
<div id="share-icon">
<svg version="1.1" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<g transform="matrix(.96184 0 0 .96184 34.189 -88.927)" fill="#45474a">
<path d="m896 384q-204 0-381.5 69.5t-282 187.5-104.5 255q0 112 71.5 213.5t201.5 175.5l87 50-27 96q-24 91-70 172 152-63 275-171l43-38 57 6q69 8 130 8 204 0 381.5-69.5t282-187.5 104.5-255-104.5-255-282-187.5-381.5-69.5zm896 512q0 174-120 321.5t-326 233-450 85.5q-70 0-145-8-198 175-460 242-49 14-114 22h-5q-15 0-27-10.5t-16-27.5v-1q-3-4-0.5-12t2-10 4.5-9.5l6-9 7-8.5 8-9q7-8 31-34.5t34.5-38 31-39.5 32.5-51 27-59 26-76q-157-89-247.5-220t-90.5-281q0-174 120-321.5t326-233 450-85.5 450 85.5 326 233 120 321.5z"/>
<path d="m923.98 942.12 28.205-112.82h-111.94l-28.205 112.82zm338.46-222.11-24.679 98.716q-3.085 10.577-13.662 10.577h-144.11l-28.205 112.82h137.06q6.6105 0 11.018 5.2885 4.4069 6.1698 2.6441 12.34l-24.679 98.716q-2.2036 10.577-13.662 10.577h-144.11l-35.697 144.55q-3.0848 10.577-13.662 10.577h-98.716q-7.0513 0-11.458-5.2885-3.9663-5.2883-2.6441-12.34l34.374-137.5h-111.94l-35.696 144.55q-3.0848 10.577-13.662 10.577h-99.157q-6.6105 0-11.017-5.2885-3.9664-5.2883-2.6443-12.339l34.374-137.5h-137.06q-6.6105 0-11.017-5.2884-3.9663-5.2883-2.6442-12.34l24.679-98.716q3.0848-10.577 13.661-10.577h144.11l28.205-112.82h-137.06q-6.6105 0-11.017-5.2882-4.4071-6.1698-2.6442-12.34l24.679-98.716q2.2034-10.577 13.662-10.577h144.11l35.697-144.55q3.085-10.577 14.102-10.577h98.716q6.6105 0 11.017 5.2884 3.9663 5.2884 2.6442 12.34l-34.374 137.5h111.94l35.696-144.55q3.0849-10.577 14.102-10.577h98.716q6.6105 0 11.017 5.2884 3.9665 5.2884 2.6443 12.34l-34.374 137.5h137.06q6.6105 0 11.017 5.2884 3.9662 5.2885 2.6442 12.34z" stroke-width=".4407"/>
</g>
</svg>
</div>
<div id="share-buttons">
<div class="popup-container" style="padding: 0;">
<label class="popup-button" for="login-popup">
<div title="Share this on the Fediverse">
<svg version="1.1" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<g transform="matrix(10.01 0 0 10.01 -123.25 -53.133)">
<g transform="translate(6.679,-32.496)" shape-rendering="auto">
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m181.13 275.14a68.892 68.892 0 0 1-29.465 29.328l161.76 162.39 38.998-19.764zm213.36 214.19-38.998 19.764 81.963 82.283a68.892 68.892 0 0 1 29.471-29.332z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m581.65 339.39-91.576 46.41 6.752 43.189 103.62-52.514a68.892 68.892 0 0 1-18.791-37.086zm-144.74 73.352-216.53 109.73a68.892 68.892 0 0 1 18.795 37.09l204.48-103.63z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m367.28 142.44-104.48 203.97 30.848 30.967 110.62-215.96a68.892 68.892 0 0 1-36.99-18.98zm-131.65 257.02-52.922 103.31a68.892 68.892 0 0 1 36.986 18.979l46.781-91.328z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m150.77 304.92a68.892 68.892 0 0 1-34.416 7.1953 68.892 68.892 0 0 1-6.6504-0.69531l30.902 197.66a68.892 68.892 0 0 1 34.416-7.1953 68.892 68.892 0 0 1 6.6465 0.69531z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m239.34 560.54a68.892 68.892 0 0 1 0.7207 13.877 68.892 68.892 0 0 1-7.2676 27.18l197.63 31.713a68.892 68.892 0 0 1-0.72266-13.879 68.892 68.892 0 0 1 7.2695-27.178z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m601.13 377.2-91.219 178.08a68.892 68.892 0 0 1 36.994 18.982l91.217-178.08a68.892 68.892 0 0 1-36.992-18.984z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m476.72 125.33a68.892 68.892 0 0 1-29.471 29.332l141.27 141.81a68.892 68.892 0 0 1 29.469-29.332z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m347.79 104.63-178.58 90.498a68.892 68.892 0 0 1 18.793 37.086l178.57-90.502a68.892 68.892 0 0 1-18.791-37.082z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m446.93 154.83a68.892 68.892 0 0 1-34.982 7.4824 68.892 68.892 0 0 1-6.0293-0.63281l15.818 101.29 43.162 6.9258zm-16 167.03 37.4 239.48a68.892 68.892 0 0 1 33.914-6.9434 68.892 68.892 0 0 1 7.207 0.79101l-35.357-226.41z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
<path transform="matrix(.26458 0 0 .26458 -6.679 32.496)" d="m188.13 232.97a68.892 68.892 0 0 1 0.75781 14.096 68.892 68.892 0 0 1-7.1602 26.982l101.37 16.281 19.924-38.908zm173.74 27.9-19.926 38.912 239.51 38.467a68.892 68.892 0 0 1-0.69531-13.719 68.892 68.892 0 0 1 7.3496-27.324z" color="#000000" color-rendering="auto" dominant-baseline="auto" image-rendering="auto" solid-color="#000000" style="font-feature-settings:normal;font-variant-alternates:normal;font-variant-caps:normal;font-variant-ligatures:normal;font-variant-numeric:normal;font-variant-position:normal;isolation:auto;mix-blend-mode:normal;shape-padding:0;text-decoration-color:#000000;text-decoration-line:none;text-decoration-style:solid;text-indent:0;text-orientation:mixed;text-transform:none;white-space:normal"/>
</g>
<g transform="translate(6.679,-32.496)" fill-opacity=".99597">
<circle transform="rotate(3.1178)" cx="106.27" cy="51.536" r="16.571"/>
<circle transform="rotate(3.1178)" cx="171.43" cy="110.19" r="16.571"/>
<circle transform="rotate(3.1178)" cx="135.76" cy="190.28" r="16.571"/>
<circle transform="rotate(3.1178)" cx="48.559" cy="181.11" r="16.571"/>
<circle transform="rotate(3.1178)" cx="30.329" cy="95.367" r="16.571"/>
</g>
</g>
</svg>
</div>
</label>
<input type="checkbox" id="login-popup">
<div class="popup">
<label for="login-popup" class="transparent-label"></label>
<div class="popup-inner">
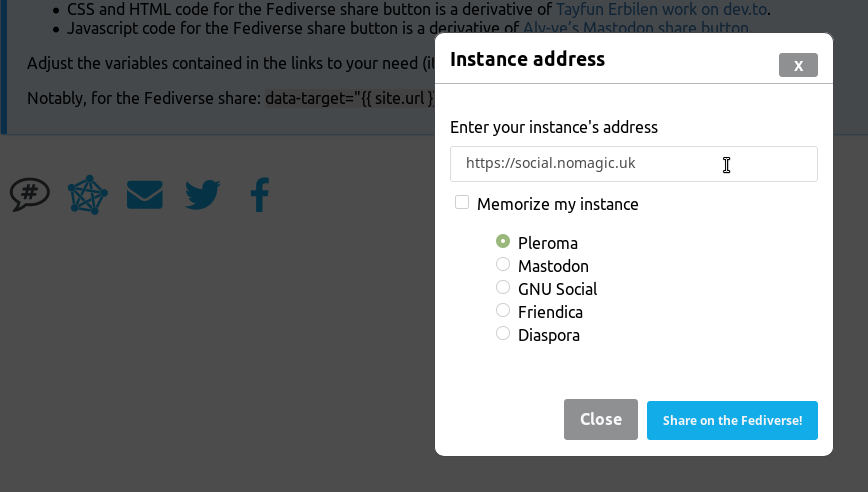
<div class="popup-title">
<h1>Instance address</h1>
<label for="login-popup" class="popup-close-btn">X</label>
</div>
<div class="popup-content">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<div class="form-group">
<label for="msb-address">Enter your instance's address</label>
<input type="text" class="form-control" id="msb-address" placeholder="https://social.nomagic.uk">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="msb-memorize-instance">
<label class="form-check-label" for="msb-memorize-instance">Memorize my instance</label>
</div>
<div class="form-check-radio">
<ul>
<li>
<input type="radio" class="form-radio" name="platform" id="msb-pleroma" value="pleroma" checked>
<label class="form-check-label" for="msb-pleroma">Pleroma</label>
</li>
<li>
<input type="radio" class="form-radio" name="platform" id="msb-mastodon" value="mastodon">
<label class="form-check-label" for="msb-mastodon">Mastodon</label>
</li>
<li>
<input type="radio" class="form-radio" name="platform" id="msb-gnusocial" value="gnusocial">
<label class="form-check-label" for="msb-gnusocial">GNU Social</label>
</li>
<li>
<input type="radio" class="form-radio" name="platform" id="msb-friendica" value="friendica">
<label class="form-check-label" for="msb-friendica">Friendica</label>
</li>
<li>
<input type="radio" class="form-radio" name="platform" id="msb-diaspora" value="diaspora">
<label class="form-check-label" for="msb-diaspora">Diaspora</label>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div id="no_url"></div>
<div class="popup-footer">
<label for="login-popup" class="popup-close-btn">Close</label>
<button id="msb-share" type="button" class="popup-share-btn" aria-hidden="true" data-target="{{ site.url }}{{ page.url }}" data-name="{{ page.title }}">Share on the Fediverse!</button>
</div>
</div>
</div>
</div>
<a href="mailto:?subject={{ page.title }}&body={{ site.url }}{{ page.url }}" target="_top" title="Share this through Email">
<svg version="1.1" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="m1663 682v679.66q0 56.496-40.232 96.727-40.232 40.232-96.727 40.232h-1260q-56.496 0-96.727-40.232-40.232-40.232-40.232-96.727v-679.66q37.664 41.944 86.455 74.471 309.87 210.57 425.43 295.32 48.792 35.952 79.179 56.068 30.388 20.116 80.891 41.088 50.504 20.972 94.159 20.972h1.712q43.656 0 94.159-20.972 50.504-20.972 80.891-41.088 30.388-20.116 79.179-56.068 145.52-105.29 426.28-295.32 48.792-33.384 85.599-74.471zm0-251.66q0 67.624-41.944 129.25-41.944 61.631-104.43 105.29-321.85 223.41-400.6 278.2-8.5599 5.9919-36.38 26.108-27.82 20.116-46.224 32.528-18.404 12.412-44.512 27.82-26.108 15.408-49.22 23.112-23.112 7.704-42.8 7.704h-1.712q-19.688 0-42.8-7.704-23.112-7.7039-49.22-23.112-26.108-15.408-44.512-27.82-18.404-12.412-46.224-32.528-27.82-20.116-36.38-26.108-77.895-54.784-224.27-156.22-146.37-101.44-175.48-121.98-53.072-35.952-100.15-98.867-47.08-62.916-47.08-116.84 0-66.768 35.524-111.28 35.524-44.512 101.44-44.512h1260q55.64 0 96.299 40.232 40.66 40.232 40.66 96.727z" style="stroke-width:.85599"/>
</svg>
</a>
<a href="https://twitter.com/home?status={{ site.url }}{{ page.url }}" target="_blank" title="Share this on Twitter">
<svg version="1.1" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="m1684 408q-67 98-162 167 1 14 1 42 0 130-38 259.5t-115.5 248.5-184.5 210.5-258 146-323 54.5q-271 0-496-145 35 4 78 4 225 0 401-138-105-2-188-64.5t-114-159.5q33 5 61 5 43 0 85-11-112-23-185.5-111.5t-73.5-205.5v-4q68 38 146 41-66-44-105-115t-39-154q0-88 44-163 121 149 294.5 238.5t371.5 99.5q-8-38-8-74 0-134 94.5-228.5t228.5-94.5q140 0 236 102 109-21 205-78-37 115-142 178 93-10 186-50z"/>
</svg>
</a>
<a href="https://www.facebook.com/share.php?u={{ site.url }}{{ page.url }}" target="_blank" title="Share this on Facebook">
<svg version="1.1" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg">
<path d="m1282 163.22v235.92h-140.3q-76.852 0-103.66 32.171t-26.809 96.512v168.9h261.83l-34.852 264.51h-226.98v678.26h-273.45v-678.26h-227.88v-264.51h227.88v-194.81q0-166.22 92.938-257.81 92.937-91.597 247.54-91.597 131.36 0 203.75 10.724z" style="stroke-width:.89363"/>
</svg>
</a>
</div>
<!-- Fediverse Share -->
<script src="./share_buttons.js"></script>You can notice that we load the Javascript at the end of the HTML code, so that the code can find the object it refers to in the DOM by the time it’s loaded.
Javascript
The JavaScript code part now, used to open the right URL for the right platform and domain, is a derivative of Aly-ve’s Mastodon share button. It allows to remember the URL, using a cookie. We expanded the script to handle the different URL based on the radio buttons set in the HTML code, and to also set up a cookie to also remember the platform type selection.
/* This is a derivative work based on Aly-ve work
* https://aly-ve.github.io/Mastodon-share-button/
*
* Original source code for Mastodon-share-button can be
* found at https://github.com/Aly-ve/Mastodon-share-button
*
* This code is free software and released under AGPLv3 licence.
*
*/
var msbConfig = {
addressFieldSelector: '#msb-address',
buttonModalSelector: '#msb-share',
memorizeFieldId: 'msb-memorize-instance',
};
"use strict";
const COOKIE_ADDRESS = 'instance-address'
const COOKIE_PLATFORM = 'instance-platform'
const URL_REGEX = /^(https?:\/\/)?([\da-z.-]+)\.([a-z.]{2,6})([\/\w .-]*)*\/?$/
function msbShareButtonAction(name, target, platform) {
let msbInstanceAddress = ''
if (msbInstanceAddress.length > 0) {
// USING THE COOKIE
switch(platform) {
case "pleroma":
window.open(`${msbInstanceAddress}/share?message=${name}%20${target}`, `__blank`)
break;
case "mastodon":
window.open(`${msbInstanceAddress}/share?text=${name}%20${target}`, `__blank`)
break;
case "gnusocial":
window.open(`${msbInstanceAddress}/?action=newnotice&status_textarea=${name}%20${target}`, `__blank`)
break;
case "friendica":
window.open(`${msbInstanceAddress}/bookmarklet?url=${target}&title=${name}&jump-doclose`, `__blank`)
break;
case "diaspora":
window.open(`${msbInstanceAddress}/bookmarklet?url=${target}&title=${name}&jump-doclose`, `__blank`)
break;
default:
alert("nothing chosen! should not happen...");
}
}
else {
if (msbConfig && msbConfig.addressFieldSelector) {
msbOnShare(name, target)
}
}
}
function msbOnShare(_name, _target) {
if (msbConfig && msbConfig.addressFieldSelector && msbConfig.buttonModalSelector) {
let name = !!_name ? _name : document.querySelector(msbConfig.buttonModalSelector).data.name
let target = !!_target ? _target : document.querySelector(msbConfig.buttonModalSelector).data.target
let msbInstanceAddress = document.querySelector(`${msbConfig.addressFieldSelector}`).value
let msbPlatform = document.querySelector('input[name = "platform"]:checked').value
if (msbInstanceAddress.match(URL_REGEX)) {
if (msbConfig.memorizeFieldId) {
let msbMemorizeIsChecked = document.querySelector(`#${msbConfig.memorizeFieldId}`).checked
// adding an extra level to allow overwritting the cookie
if (msbMemorizeIsChecked) {
// Handling cookie for URL
if (msbGetCookie(COOKIE_ADDRESS).length > 0) {
// if new address is different than cookie
if (msbInstanceAddress != msbGetCookie(COOKIE_ADDRESS) ) {
msbSetCookie(COOKIE_ADDRESS, msbInstanceAddress, 7);
}
} else {
msbSetCookie(COOKIE_ADDRESS, msbInstanceAddress, 7);
}
// Handling cookie for Platform
if (msbGetCookie(COOKIE_PLATFORM).length > 0) {
// if new platform is different than cookie
if (msbPlatform != msbGetCookie(COOKIE_PLATFORM) ) {
msbSetCookie(COOKIE_PLATFORM, msbPlatform, 7);
}
} else {
msbSetCookie(COOKIE_PLATFORM, msbPlatform, 7);
}
}
}
switch(msbPlatform) {
case "pleroma":
window.open(`${msbInstanceAddress}/share?message=${name}%20${target}`, `__blank`)
break;
case "mastodon":
window.open(`${msbInstanceAddress}/share?text=${name}%20${target}`, `__blank`)
break;
case "gnusocial":
window.open(`${msbInstanceAddress}/?action=newnotice&status_textarea=${name}%20${target}`, `__blank`)
break;
case "friendica":
window.open(`${msbInstanceAddress}/bookmarklet?url=${target}&title=${name}&jump-doclose`, `__blank`)
break;
case "diaspora":
window.open(`${msbInstanceAddress}/bookmarklet?url=${target}&title=${name}&jump-doclose`, `__blank`)
break;
default:
alert("nothing chosen! should not happen...");
}
} else {
document.getElementById('no_url').className = "footnote warning";
document.getElementById('no_url').style = "margin-bottom: 0";
document.getElementById('no_url').innerHTML = "Please enter the domain of your instance.";
}
}
}
function msbGetCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function msbSetCookie(name, value, days) {
let d = new Date()
d.setTime(d.getTime() + days*86400000)
let expires = 'expires=' + d.toUTCString()
document.cookie = `${name}=${value}; ${expires}; path=/`
}
(function() {
// get the first occurrence
let msbButtons = document.querySelector('#msb-share')
let msbTarget = msbButtons.dataset.target
let msbName = msbButtons.dataset.name
let msbInstanceAddress = msbGetCookie('instance-address')
let msbPlatform = msbGetCookie('instance-platform')
// Fill the form for URL and radio button from Cookie (if applicable)
document.getElementById("msb-address").value = msbInstanceAddress;
var platformRadio = document.getElementsByName('platform');
for(var i = 0; i < platformRadio.length; i++){
if(platformRadio[i].value == msbPlatform){
platformRadio[i].checked = true;
break;
}
}
// Replace hashtab by html code
msbName = msbName.replace(/#/g, '%23')
//msbButtons.addEventListener('click', () => { msbShareButtonAction(msbName, msbTarget, msbTags) }, true)
msbButtons.addEventListener('click', () => { msbShareButtonAction(msbName, msbTarget, msbPlatform) }, true)
})()
function msbI18n() {
let language = navigator.language || navigator.userLanguage
let publish = {
'ar': 'بوّق',
'bg': 'Раздумай',
'cs': 'Tootnout',
'de': 'Tröt',
'eo': 'Hué',
'es': 'Tootear',
'eu': 'Tut',
'fa': 'بوق',
'fi': 'Tuuttaa',
'fr': 'Pouet',
'gl': 'ללחוש',
'he': 'ללחוש',
'hu': 'Tülk',
'hy': 'Ô¹Õ©Õ¥Õ¬',
'io': 'Siflar',
'ja': 'トゥート',
'ko': '툿',
'no': 'Tut',
'oc': 'Tut',
'pl': 'Wyślij',
'pt-BR': 'Publicar',
'pt': 'Publicar',
'ru': 'Трубить',
'sr-Latn': 'Tutni',
'sr': 'Тутни',
'uk': 'Дмухнути',
'zh-CN': '嘟嘟',
'zh-HK': '發文',
'zh-TW': '貼掉',
'default': 'Toot'
}
let text = null
try {
text = publish[language]
}
catch (error) {
text = publish.default
}
return text
}Demo page
You can see the previous code in action on our demo page.
The code repository for the demo page is available on our gitlab repository.